*アイキャッチのGIF画像は、Josh Manoles氏によるもの
Graphic Design
デザインと聞いて専門職だけの分野だと思うのは軽率でしょう。InstagramやYoutubeなど、SNSを通じて誰もが画像を編集する時代です。センスの有る無しでデザインを語るのではなく、ロジック(理屈)で理解すると、だれでも確実にアイデアの引き出しが増えます。
さて、グラフィックデザインの画面を構成する要素として、おおきくは文字(テキスト・フォント)とイラストレーション(図形あるいは写真)に分類できると思います。それぞれの要素の分量をどのような組み合わせで配置するかによって、グラフィックデザインの画面構成が決まります。
パソコンの画像編集ソフトで編集することにより、素材の透明感を自由に調整することができます。色彩学の観点からみると、光の三原色(RGB)と色の三原色(CMYK)というロジックがありますが、同じ色の配色であったとしてもRGBとCMYKによる色の重なり方では、ずいぶんと印象が変わります。また、物体の重なり方とも、違う印象になることがわかってもらえると思います。
.jpg)
これらの重なりに注目して、最近気になっているパターンや柄を紹介していきたいと思います。
好きなパターンや柄
①光の三原色をもちいたグラフィック

重なると薄くなる、という点でこれもひとつの光の効果と(言えないかな‥)
異質のテクスチャーを重ねることで、洗練された、近未来的な印象を与えることができる。
なお、この「異質のテクスチャー」を重ねることで、それぞれの印象を際立たせる手法は、化粧品の広告でも効果的に使われている。たとえば、下の画像を見て欲しい。製品にたいしてどんなイメージを持ってもらいたいのか、が伝わりやすい。

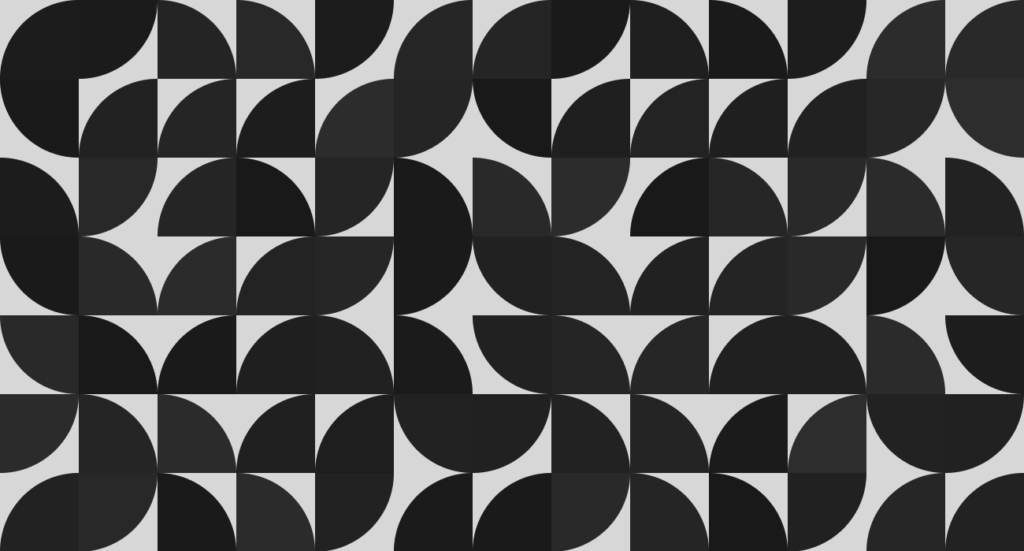
②色の三原色をもちいたグラフィック

CMYKのなかの基本色を使った、グラフィック。重なりが立体的なリズム感を作っている。一つの手法のみを画面全体に使うことで、レトロな印象も出る。①や③の手法と組み合わせることで、一層表現はゆたかになる。しかし、さまざまな印象を組み合わせる場合、配置や分量に注意が必要。バランスが崩れると、何が伝えたいのかわかりにくい悪いデザインになる。
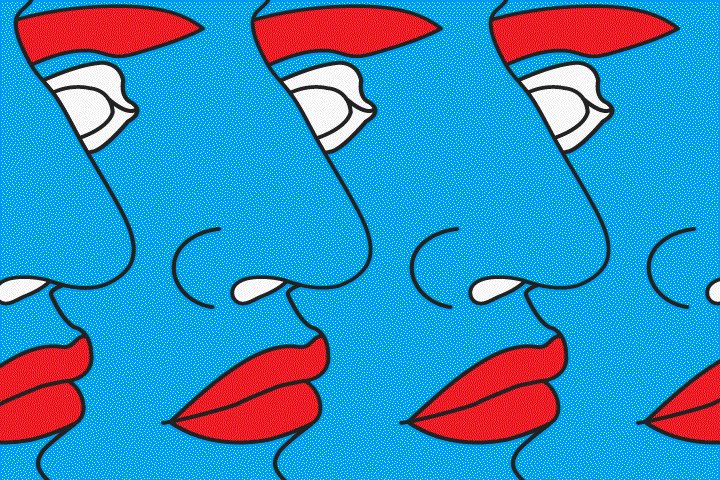
③物体の重なりをもちいたグラフィック
たいていのグラフィックはこの手法であり、最も多く、さまざまなアイデアがある。もっとも二次元の構図。写真と図形の組み合わせで、画面に動きをつけることができる。下の作品のように、焦点をぼかした素材とくっきりと焦点を合わせた素材を組み合わせるのも面白い。

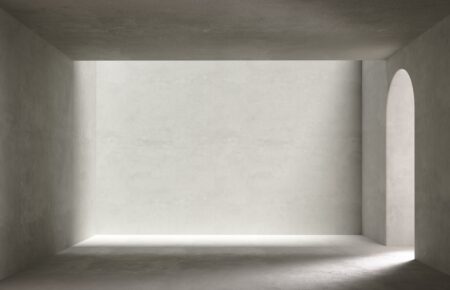
「分割」という方法がある。具象的な素材であれば、与える印象は情報量は多く、伝えたいイメージをはっきりさせたい場合にいい。逆に、図形など抽象的な素材は、形としての面白さを印象付け、鑑賞者のために余白を残すことができる。



グラフィックデザインの考え方で、色の重なり、図形の重なりについて、作品を見ながら考えてみました。アイデアのもととなるロジックは見つかりましたか。インターネットのおかげでいくらでも良質なデザインを見ることができるようになりました。作品は、すべて Behance に登録されているものから紹介させていただきました。また、Dribbbleもおすすめです。
さまざまなデザインを見て、気に入ったものをクリップしておきましょう。ただクリップするだけでなく「なぜ、この作品に惹かれるのか?」を言語化して考えてみることで、もう一歩踏み込んだ思考ができます。自分なりに解釈を考えることがデザイン力を養うことになるのでは、と僕は考えています。
『DIG DEEPER』第3回は、グラフィックデザインから柄・パターンのご紹介でした。2010年台は、FFFFOUND! というウェブサイトがあって、さまざまなデザインを鑑賞していましたが、現在は閉鎖しています。(June 2007 – May 2017) その時代に集めた画像フォルダがHDのどこかにあるかもしれないので、タイミングがあればご紹介したいと思います。
次回は、アート/アニメーションから、「欠け(欠如)」について記事をご紹介したいな、と思っています。ゆる〜く、お付き合いください。


の描く作品のようになりそうだ。タイトルに沿って、疎外感に着地したかったのだけれど、話がずれた。それにしても観察や視点というキーワードは面白い。](https://humm-magazine.com/wp-content/uploads/2024/12/8470486707_26f6a464a0_h-450x336.jpg)